Ajouter un formulaire de contact
Simplifiez la communication avec vos clients. Ajoutez un formulaire de contact directement sur votre site.

Un formulaire de contact est un élément essentiel sur un site web, permettant aux visiteurs de vous contacter facilement. Dans cet article, nous allons vous guider à travers les étapes pour ajouter un formulaire de contact à votre site web.

Ajouter un formulaire de contact
Suivez ces étapes pour ajouter un formulaire :
Rendez-vous dans l’onglet Site internet > Liste des Pages Web
Sélectionnez la page dans laquelle vous souhaitez faire apparaître le formulaire de contact.
Ajoutez un élément.
Dans la liste des éléments, sélectionnez Formulaire.
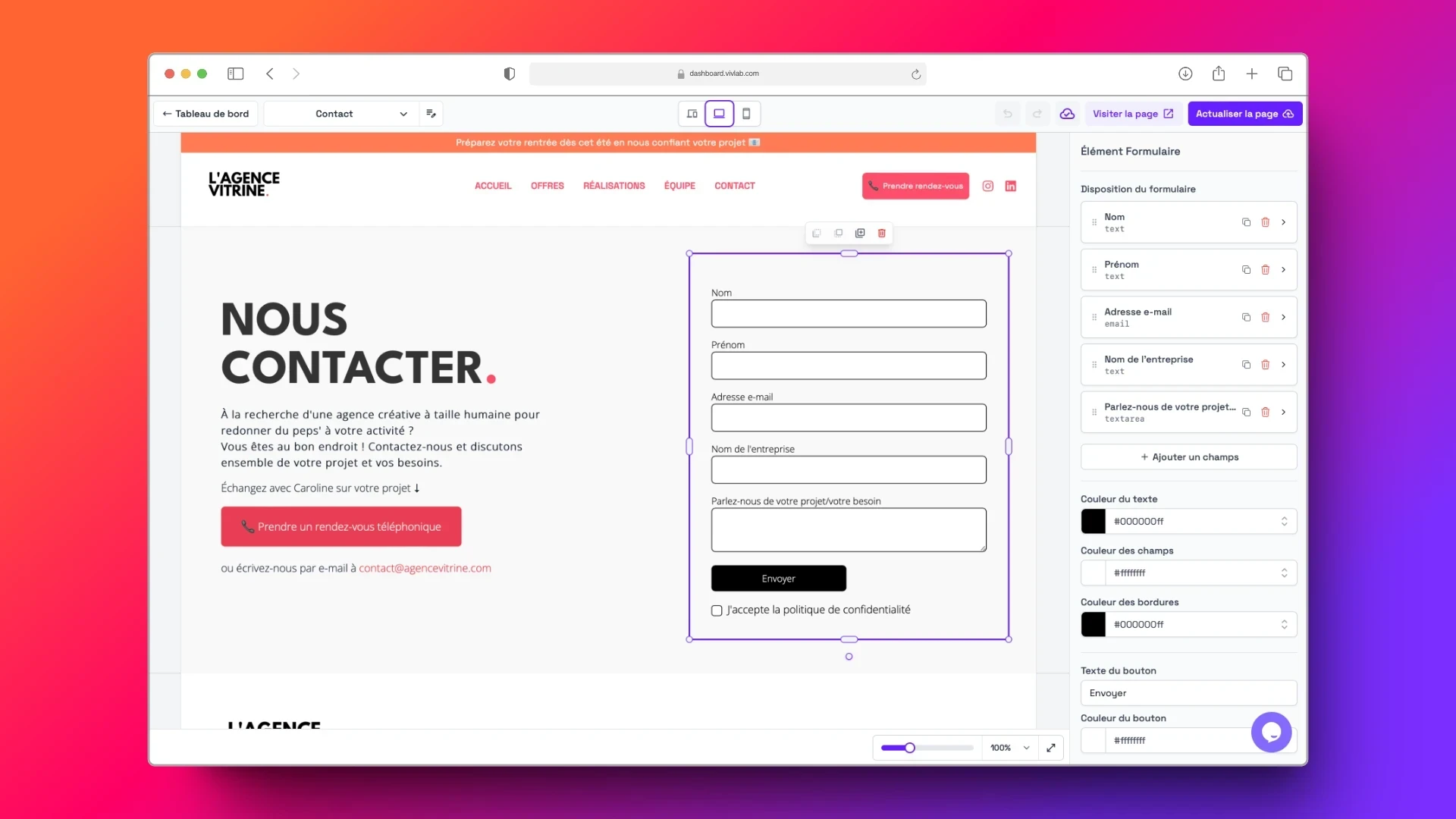
Une fois le formulaire ajouté, vous avez la possibilité d’ajouter ou de supprimer des champs, de modifier le texte du bouton et de modifier les couleurs des textes, champs et bordures.
⚠️ À chaque fois que le formulaire sera complété, vous recevrez un e-mail contenant les informations fournies. Cet e-mail est l'unique trace de ce formulaire, pensez à le conserver !
Ajouter un formulaire de contact avec Tally
Créer votre formulaire Tally
La première étape est de créer votre formulaire de contact. Suivez ces étapes :
Créez un compte Tally.
Dans Accueil, cliquez sur Nouveau formulaire pour créer un formulaire.
Vous pouvez utiliser un modèle en choisissant utiliser un modèle.
Une fois votre formulaire terminé, publiez-le avec le bouton publier en haut à droite.
En appuyant sur le bouton Publier, vous allez ouvrir une page qui va vous permettre de partager votre formulaire.
Dans Intégrer le formulaire, sélectionnez la forme standard. Vous allez ensuite pouvoir copier le code en appuyant sur obtenir le code.
Intégrer votre formulaire Tally à votre site
Après avoir terminé votre formulaire, il faut maintenant l’ajouter à votre site.
Suivez ces étapes pour intégrer votre formulaire Tally à votre site :
Rendez-vous dans l’onglet Site internet > Liste des Pages Web
Sélectionnez la page dans laquelle vous souhaitez faire apparaître le formulaire.
Ajoutez un élément.
Dans la liste des éléments, sélectionnez Intégration.
Dans le champ Code iframe, collez le code que vous avez copié de Tally.
Personnalisez l’apparence du formulaire selon vos préférences.
