Utiliser l’éditeur de codes personnalisés
Allez plus loin dans la personnalisation de votre site en utilisant l'éditeur de codes personnalisés pour ajouter du code CSS ou Javascript.

L’éditeur de codes personnalisés intégré est un outil puissant qui vous offre la possibilité de personnaliser en profondeur l’apparence de votre site web. Grâce à cet éditeur, vous pouvez adapter le design de votre site et intégrer des fonctionnalités avancées pour le rendre unique.

⚠️ L’onglet Codes personnalisés est une fonctionnalité avancée destinée aux utilisateurs ayant des compétences de base en développement web. Pour tirer pleinement parti de cet éditeur, il est recommandé de posséder une connaissance minimale des langages de programmation.
Ajouter du code personnalisé
Suivez ces étapes pour ajouter du code personnalisé :
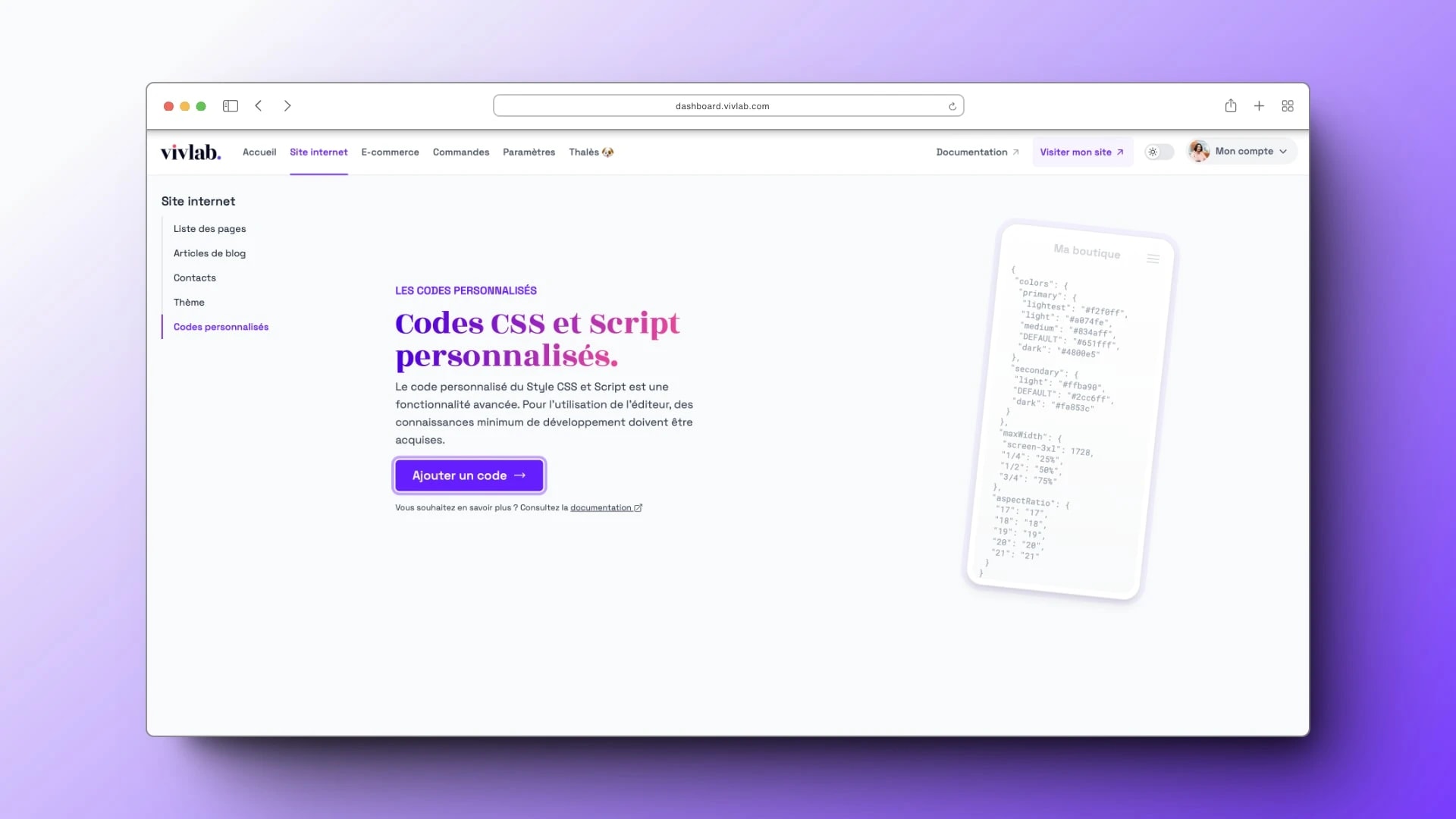
Rendez-vous dans l’onglet Site internet > Codes personnalisés.
Cliquez sur le bouton Ajouter un code.
Renseignez le Nom du code pour facilement le retrouver.
Ajoutez une Description du code (optionnel) si vous avez besoin de préciser des informations.
Sélectionnez le type de code entre Style CSS et Javascript.
Sélectionnez l'Emplacement du code, entre <head> et <body>.
Renseignez votre code dans l'encart prévu à cet effet.
Désactiver du code personnalisé
Il est possible de désactiver un code à tout moment si vous avez besoin de revenir à une version précédente. Cette fonctionnalité est particulièrement utile pour les tests A/B ou pour effectuer des ajustements temporaires.
Suivez ces étapes pour activer/désactiver le code personnalisé :
Rendez-vous dans l’onglet Site internet > Codes personnalisés.
Entrez dans le code à activer/désactiver.
Cliquez sur le bouton activer/désactiver en haut à droite.
💡 Si vous ne possédez pas les compétences nécessaires en matière de CSS ou Javascript, mais que vous souhaitez apporter ce type de modification à votre site, n’hésitez pas à contacter notre support.
