Intégrer une carte Google Maps sur mon site internet
Découvrez comment intégrer facilement la localisation de votre entreprise sur votre site web grâce à Google Maps. Améliorez l'expérience utilisateur et facilitez la prise de contact pour vos clients.

Si vous êtes commerçant, que vous avez un lieu dans lequel recevoir vos clients ou bien que vous intervenez sur une zone géographique précise, afficher la localisation de votre entreprise est un plus. Cela rassure votre clientèle, qui souhaite souvent consulter les avis ou vérifier l’itinéraire jusqu’à vos locaux.

Obtenir la carte Google Maps de la localisation de mes locaux
Suivez ces étapes pour récupérer le code afin d'afficher la carte Google Maps sur votre site :
Ouvrez Google Maps (maps.google.com) dans un nouvel onglet de votre navigateur.
Recherchez le nom de votre entreprise ou son adresse dans la barre de recherche.
Une fois que votre entreprise apparaît sur la carte, cliquez sur le bouton Partager situé sous le nom de l'établissement (dans le volet gauche ou la fenêtre contextuelle).
Dans la fenêtre qui apparaît, cliquez sur l'onglet Intégrer une carte.
Choisissez la taille de la carte parmi les options (Petite, Moyenne, Grande ou Personnalisée).
Copiez le code de la carte en cliquant sur Copier le contenu HTML.
Ajouter la carte Google Maps à ma page
Une fois que vous avez copié le code de la carte Google Maps, suivez ces étapes pour l’intégrer à votre site :
Rendez-vous dans l’onglet Site internet > Liste des Pages Web.
Cliquez sur la page que vous souhaitez modifier, ou sur n’importe quelle page si vous voulez l’ajouter à votre pied de page, puis sur Modifier.
Dans la section où vous souhaitez faire apparaître la carte, cliquez sur le bouton +Élément.
Choisissez l’élément Intégration.
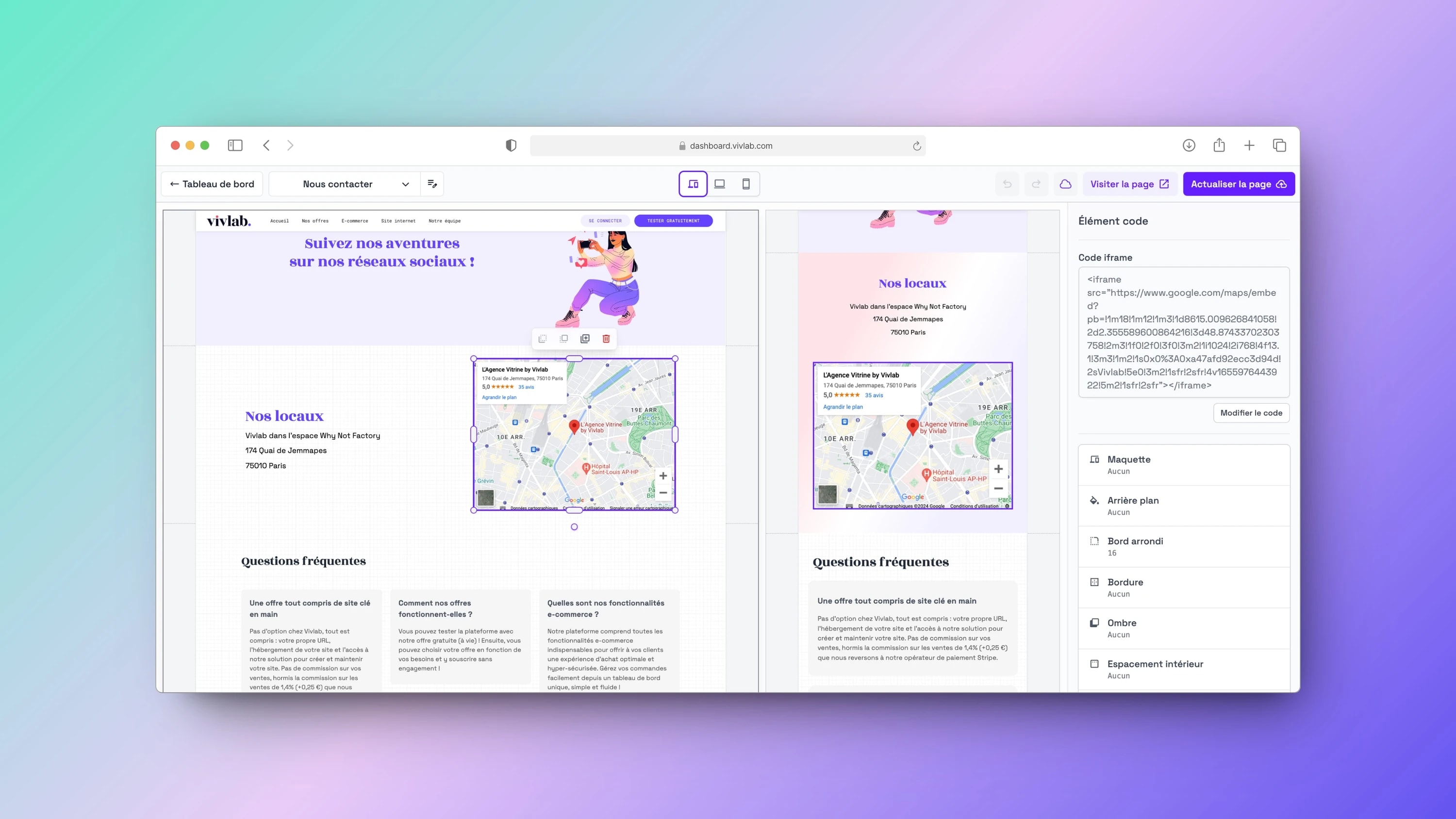
Dans l’encart Code iframe dans le volet de droite, cliquez sur Modifier le code.
Remplacez le code en place par celui que vous avez copié précédemment.
Cliquez sur Valider le code pour faire apparaître votre carte.
Vous pouvez maintenant personnaliser la forme de la carte via le menu d’édition dans le volet de droite.
